
cocoonを使っていて、デザインにもそれなりに時間をかけてきたけどなかなか満足いく仕上がりにならない…
人のブログが素敵に見える…
デザインの事で有料テーマがずっと気になっていたりしませんか?
私もそんなことを思いながらcocoonを15ヶ月使ってきました。
ただ、悩みながらブログを続けるよりはもう買ってしまおう!と考えてテーマ「SWELL



デザインの良さや評価の高さが決め手です!
SWELLに変えて、少しいじるだけで簡単に満足いくデザインにできましたので、とくによかった点についてご紹介します!
あわせてcocoonからのSWELL移行方法も、画像を12枚使って分かりやすくお伝えします。
- SWELLを使って早々に実感できるデザイン性アップのポイント
- SWELLのメリット・デメリット
- cocoonからSWELLへの移行方法(15分程度でできます)
デザインカスタマイズが簡単
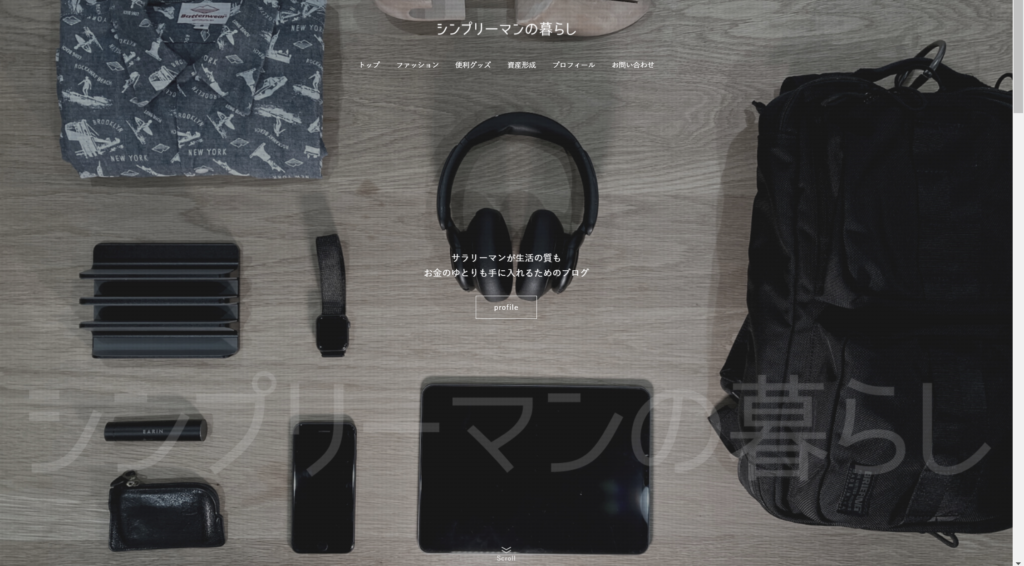
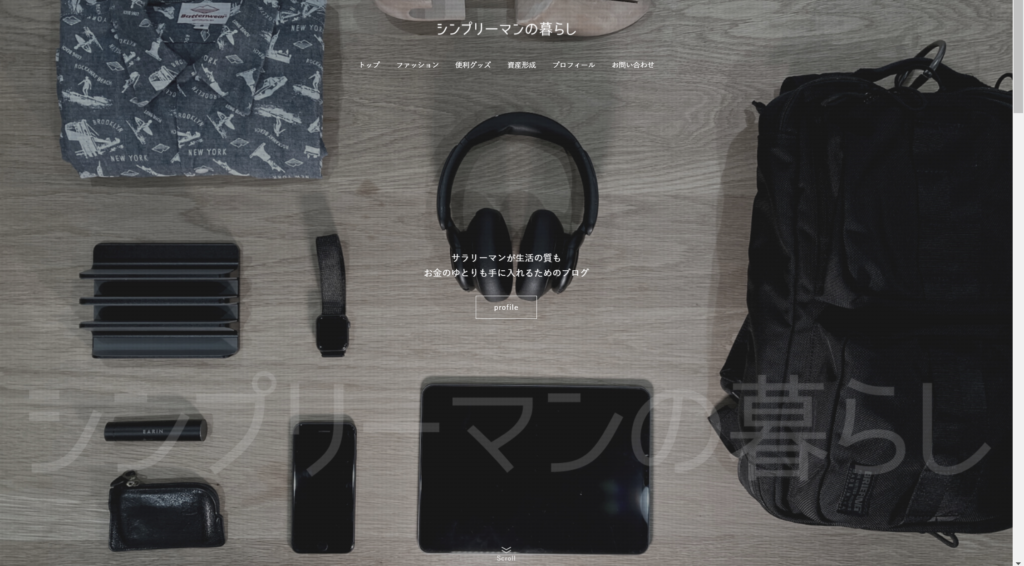
メインヴィジュアルのデザイン


画像のような全画面表示のトップヴィジュアルも簡単にできます。
SWELL公式ホームページ
トップページにインパクトを出したり、ユーザーに分かりやすくしたりデザインが格段によくなります!



これがやりたくてSWELLを選んだといっても過言ではないです!
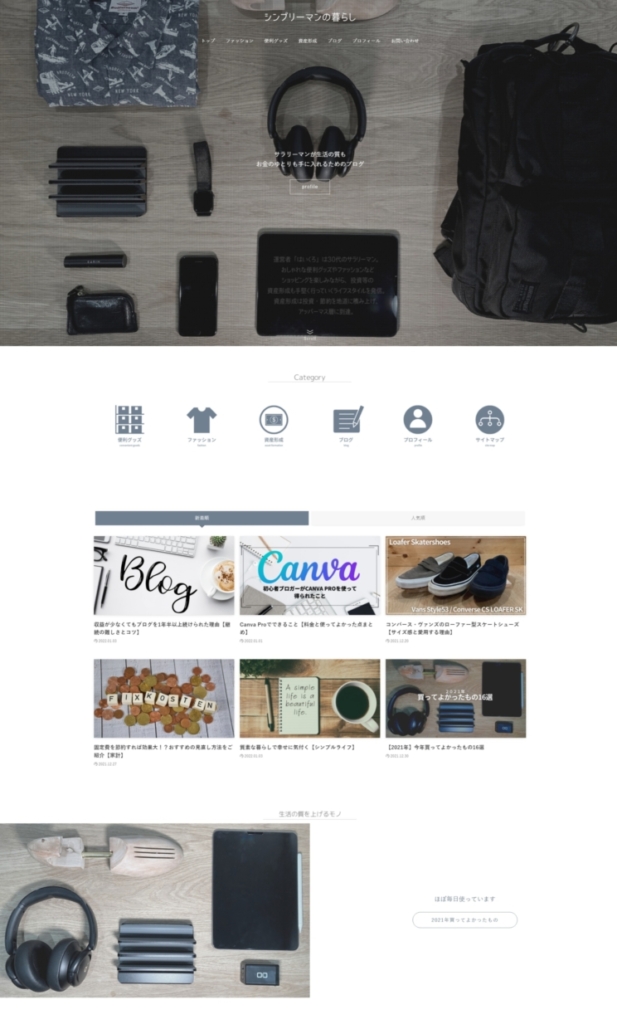
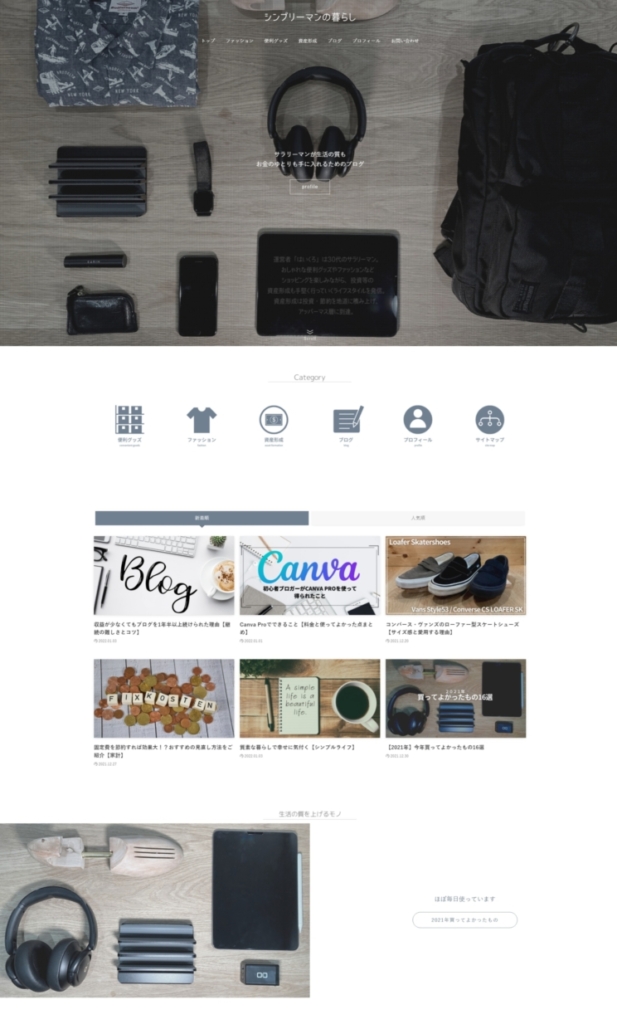
サイト型の構成も簡単!


見通しのよいサイトデザインが作成可能。
何のサイトなのか?
見たい記事がどこにあるか?
読者とって分かりやすくなります。



初めて来た人も分かりやすい!
ブロックエディターが使いやすい


cocoonを使っている時はブロックディタ―の方が使いにくい印象があり、ずっとクラシックエディターを使っていました。
SWELLのブロックエディターは
- オリジナルのブロックが多い
- アイコンが分かりやすい
- 直感的に操作しやすい
など評価が高く、記事を書くスピードも上がるといった話も多くみられたのでこれを機に使うことにしました。
初めはどこを触るとどうなるのかいくらか試してみる必要がありますが、アイコンで概ね想像はつくのでそこまで手こずらなかったです。
試しながらではありますが、1~2記事書いただけでかなり慣れることができました。



基本動作が分かってしまえば、クラシックエディターより記事作成スピードは確実に上がると思います!
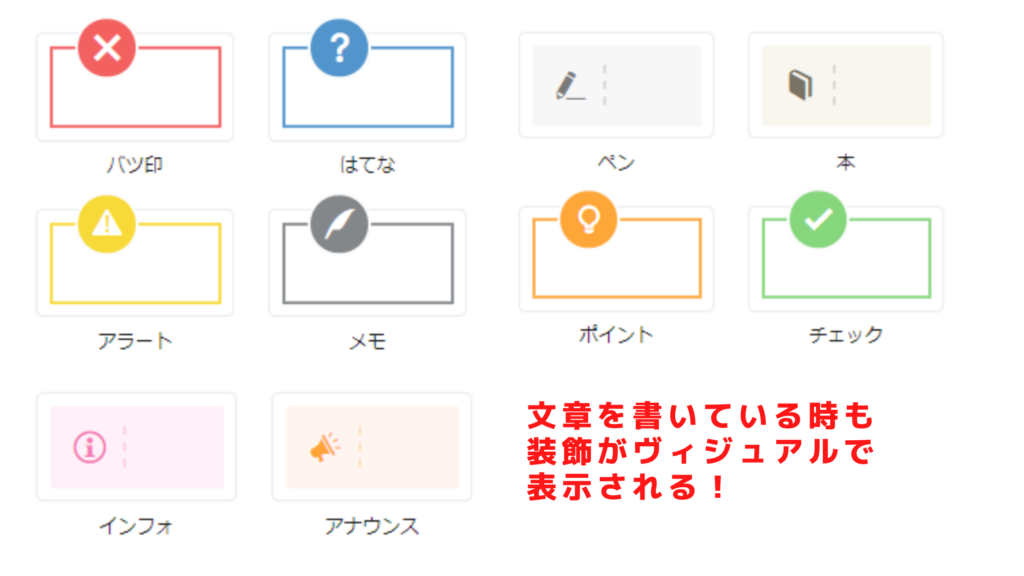
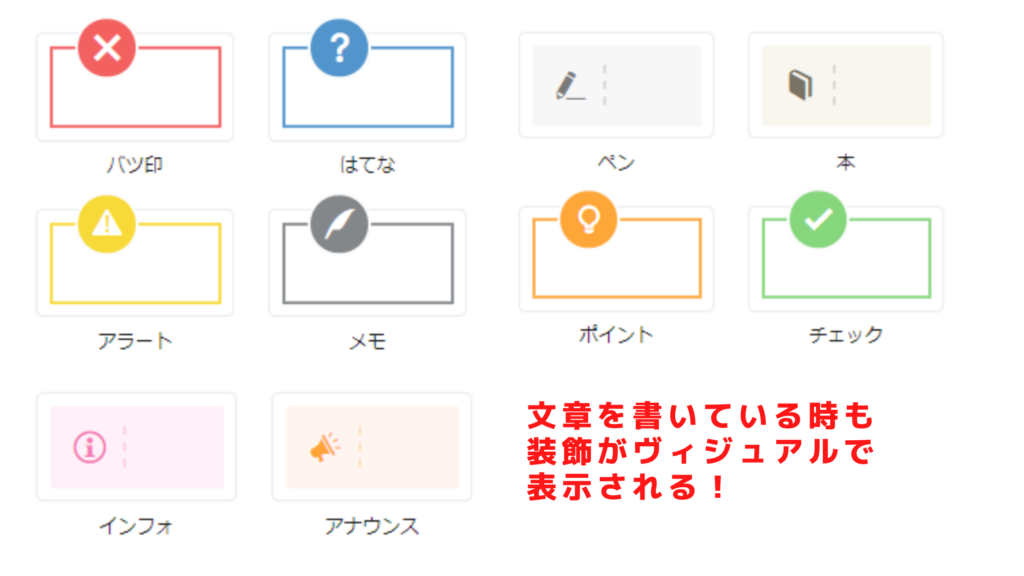
記事装飾のバリエーションが増えた


装飾バリエーションが豊富というのもありますが、選択する際に絵で見えているのが最高に使いやすいです!
cocoonの時は装飾が文字表記で、選択してからでないとどんな装飾なのか分からなかったのでだいぶ快適になりました。
一部をご紹介しますと
ポイント!
メモ
折り目付き
二重囲い(色や線は設定可能)
これが簡単に選択できて、ちょっと違ったと思えばワンクリックで他の装飾に切り替えて確認できます。
つまり、より内容に合った装飾が選べ、記事の質も上がるということ。
SWELLに変えてからは原稿を書いている中で



”あっ、この装飾が合いそう”
というのに気付ける機会が増え、装飾の幅も広がったと思います。
見やすい記事を作るにも、時間短縮にも大きく影響するポイントですね!
デメリットは価格?


無料テーマからの移行であれば、デザイン、操作面など機能面に関しては基本的に良くなります。
私自身、cocoonを15ヶ月使ってきてSWELLに切り替えましたがマイナスに感じることはとくにありません。
SWELLのデメリットで目立ったものはありませんが、よく挙げられるのが価格です。
主な有料テーマと価格の比較をすると
| テーマ | 価格(税込) |
| 賢威 | 27,280円 |
| DIVER | 17,980円 |
| SWELL | 17,600円 |
| AFFINGER6 | 14,800円 |
| JIN | 14,800円 |
| THE THOR | 14,800円 |
| SANGO | 11,000円 |
| STORK19 | 11,000円 |
11,000円~27,280円と幅がありますね。
SWELLの価格は17,600円。
相場の中央としては14,800円といったところになり、SWELLは高い部類に入ります。
安いものと比較すると2,800円~6,600円の差。
もし有料テーマを購入すると決めていたら、実現したいデザインや機能で選びますよね?
もし、SWELLのデザインが一番気になっているとしたら、デザイン分の価値はあると思います。
私が価格も含めて価値があると判断したポイントは
- これからもブログ続けていくつもり
- 今のまま続けても満足いかない状態が続いてしまいそうだった
- SWELLを使ったサイトでいくつも素敵なものがあった
- 記事作成が早くなれば時間が生まれる
- デザインのカスタマイズや記事作成自体をもっと楽しめそう!
- 1ヶ月習い事をしたり、趣味として使うお金と考えたら買い切りだし全然高くない!
期待値が高かったのもありますが、買う理由には十分でした。



モチベーションも上がって楽しく継続できてます!
メリット・デメリットまとめ


メリットは他にももっとありますので、ここでまとめておきます。
| メリット | デメリット |
| デザインのカスタマイズが簡単 | 価格は比較的高めの設定 |
| ブロックエディタ完全対応 | |
| 装飾が視覚的に選択可能 | |
| 記事作成時間が短縮できる | |
| 記事作成が楽しくなる | |
| プラグインを追加しなくても十分な機能 | |
| 手厚いユーザーサポート | |
| 表示速度が速い |
ここからSWELL
15分程度で移行でき、意外と簡単!
もうSWELLにする!
という方は下記手順で進めてみて下さい。
cocoonからSWELLへの移行手順
主な流れは下記の4つです。
- SWELLを購入
- 会員登録
- SWELLとプラグインをダウンロード
- SWELLへの切り替え
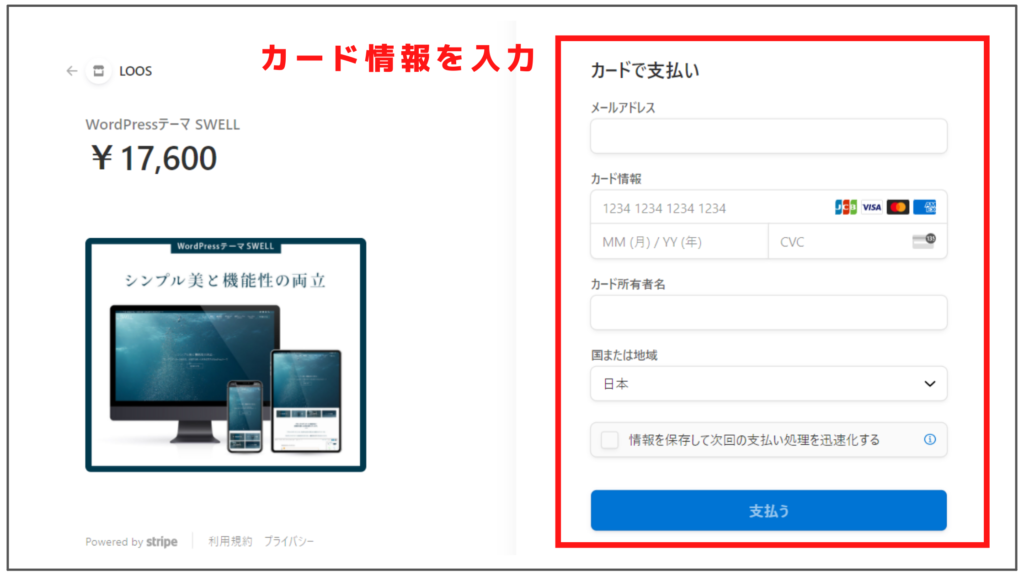
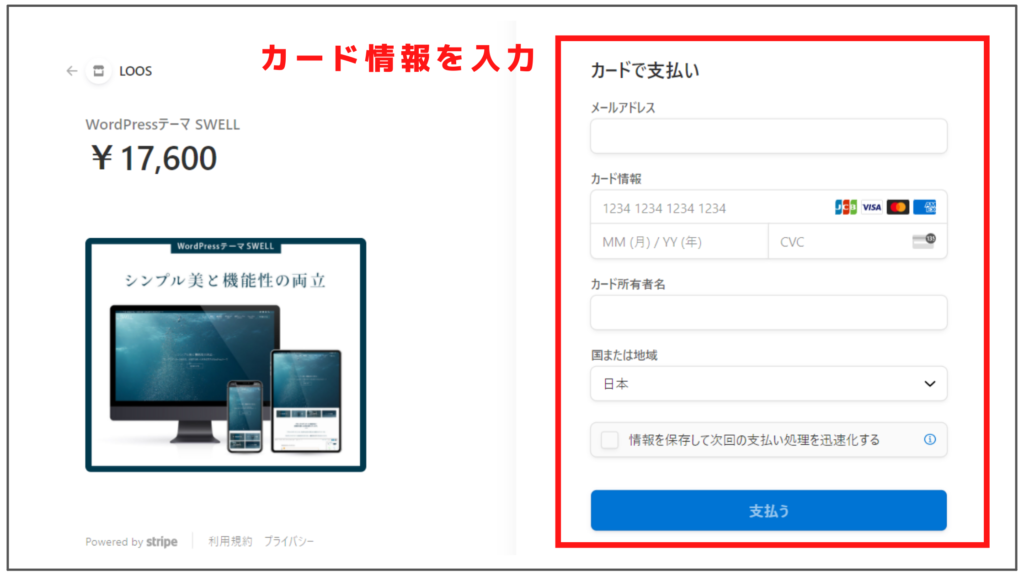
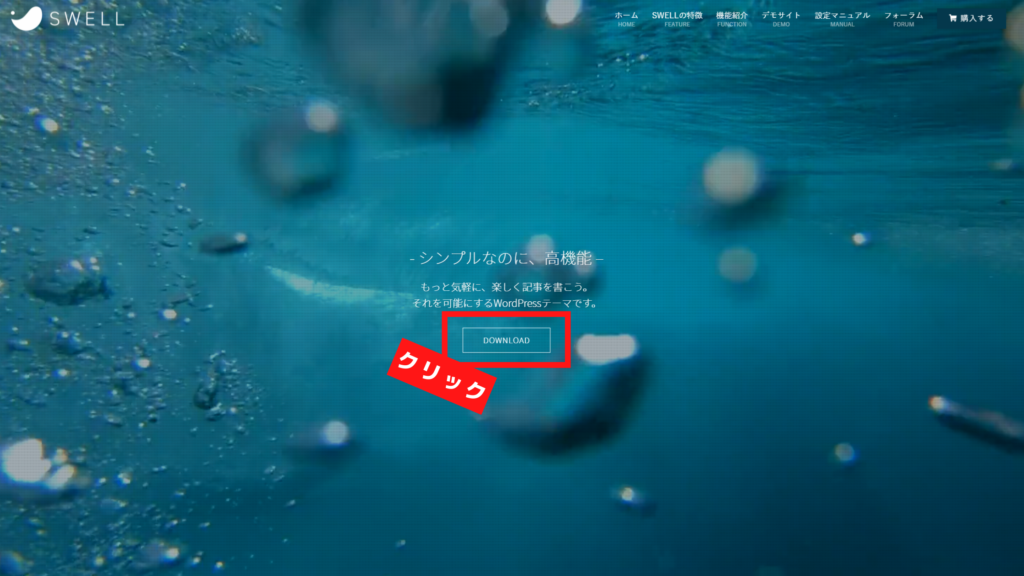
①SWELLを購入




以上で購入完了です。
②会員登録する
マイページより
「会員登録はこちらから」をクリック。


- ユーザー名・メールアドレスを入力
- 確認メールが届く。
- 確認メールに記載されているURLから新しいパスワードを設定。
以上で会員登録完了です。
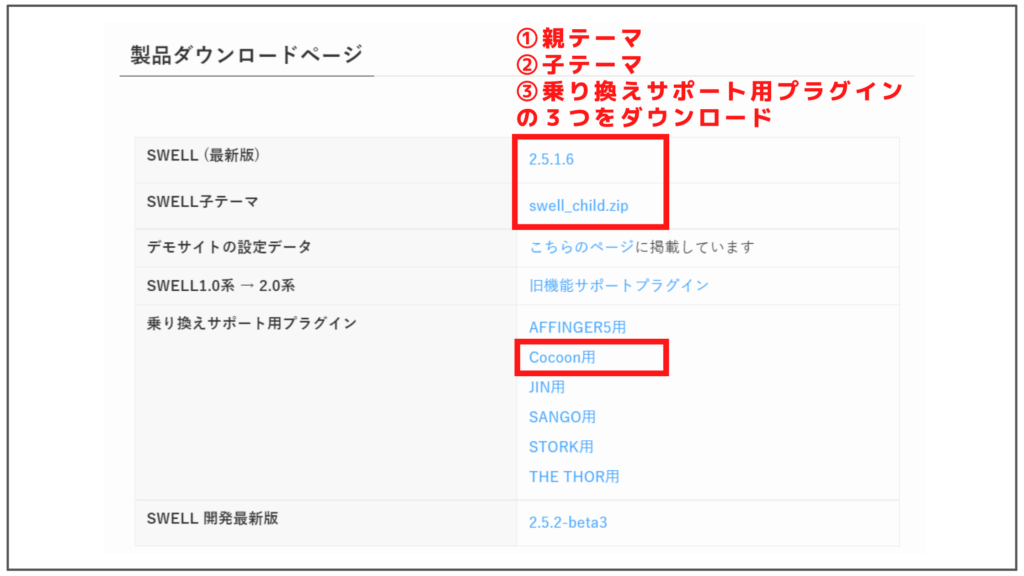
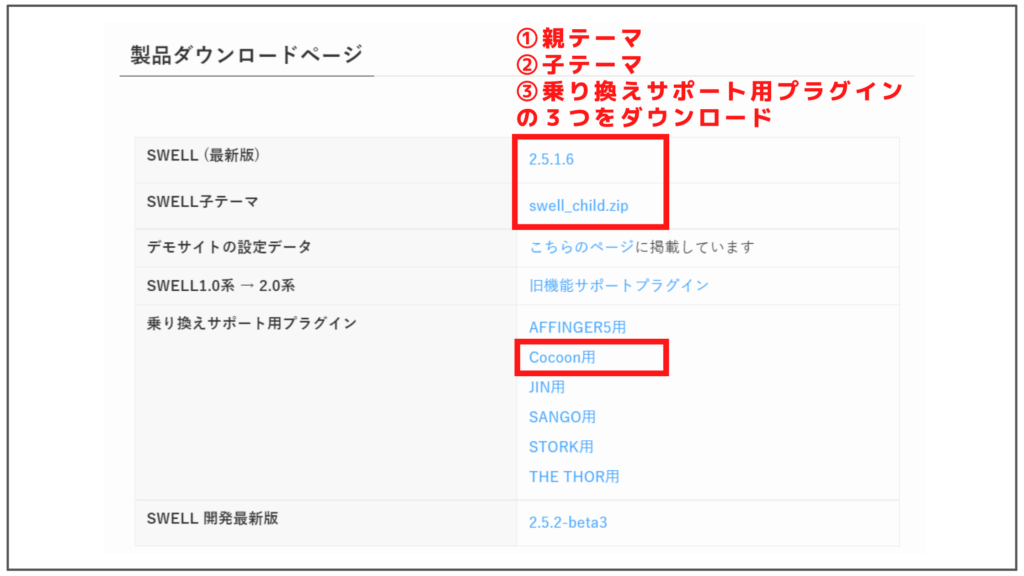
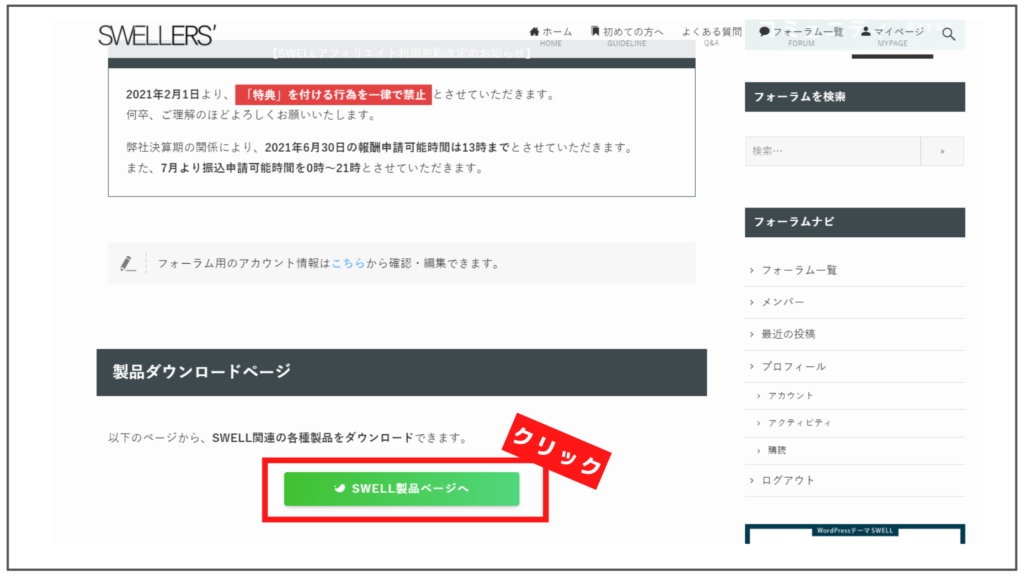
③SWELLをダウンロード
下記の3つをダウンロード。
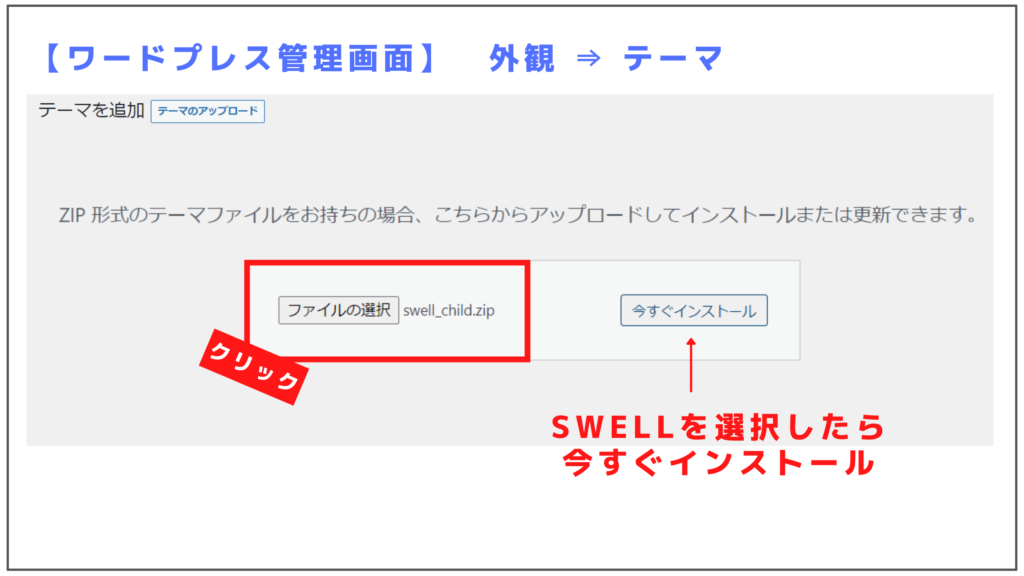
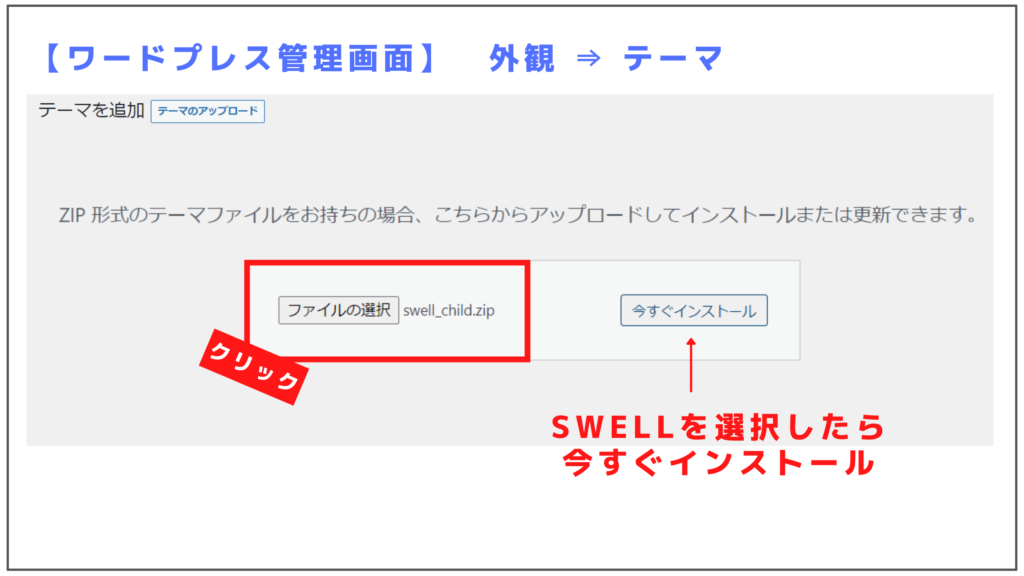
- SWELL(最新版)
- SWELL子テーマ
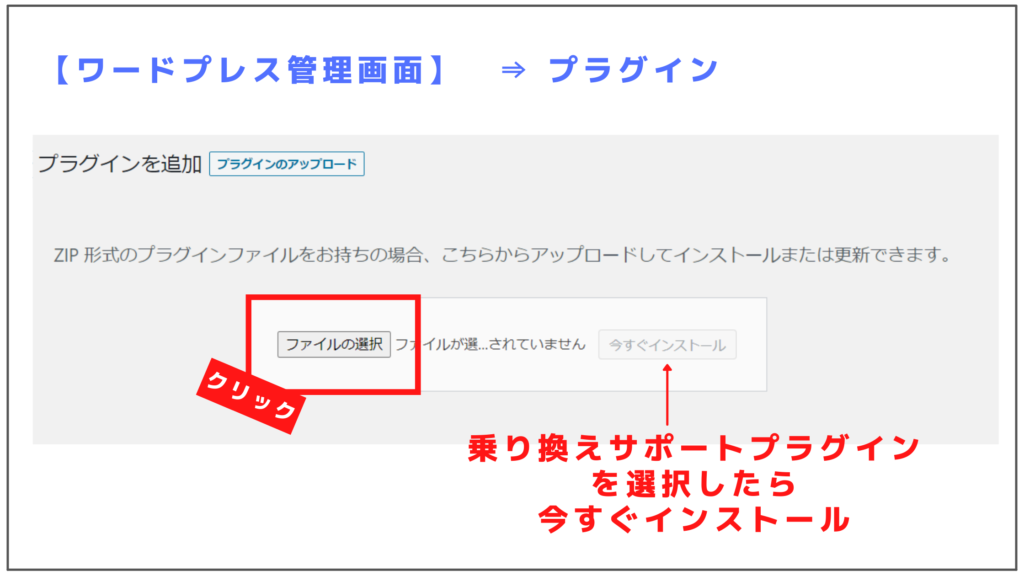
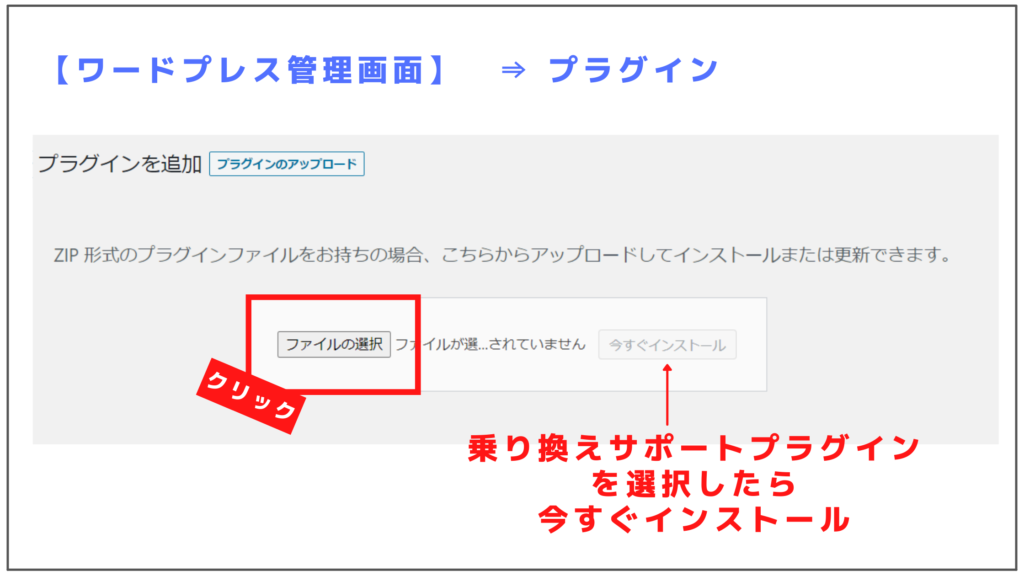
- 乗り換えサポート用プラグイン


以上でダウンロード完了です。
※親テーマはSWELL購入時に届くメールから直接ダウンロードすることもできます。
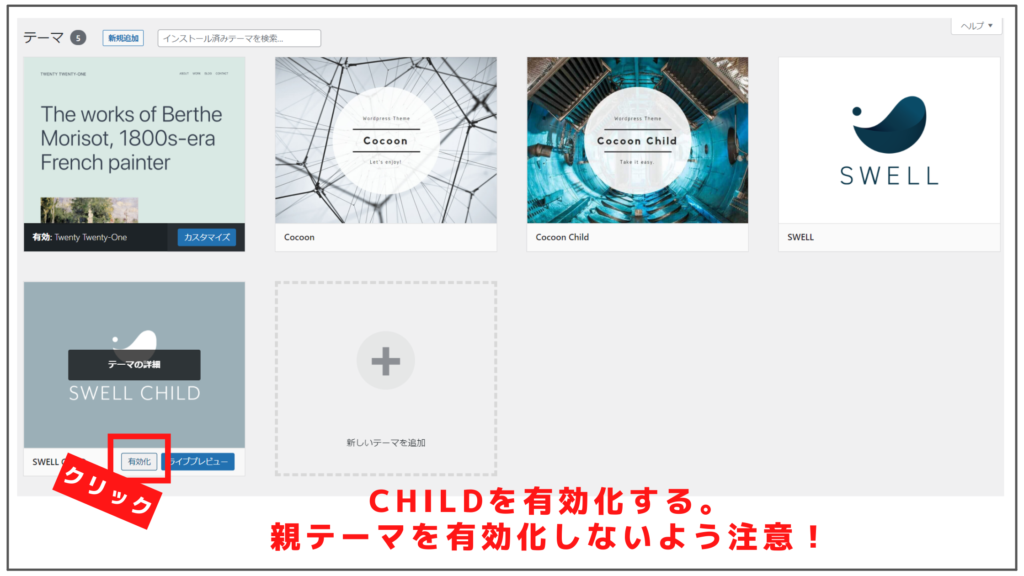
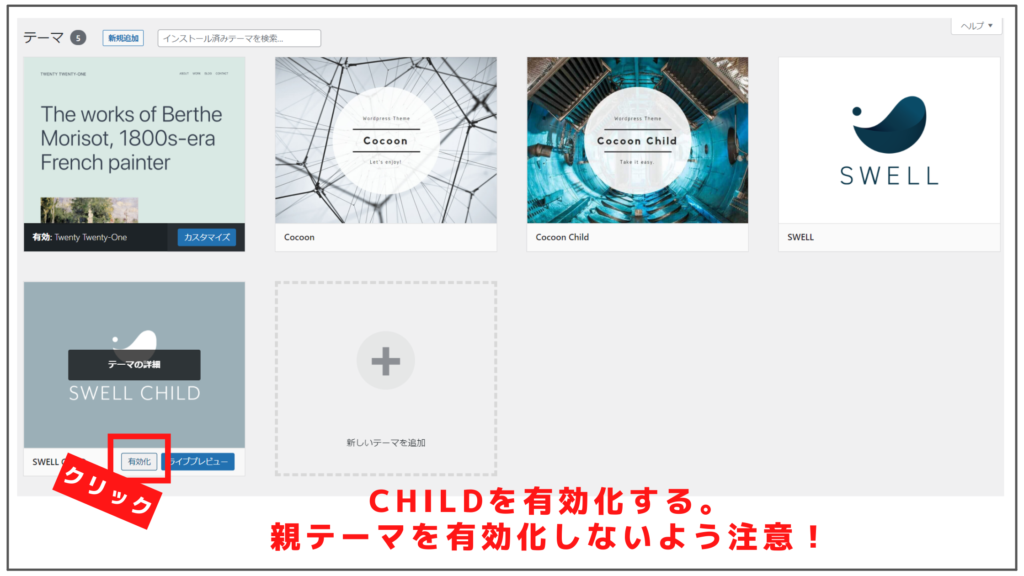
④SWELLへの切り替え
ワードプレスの管理画面より




テーマの有効化はまだしないで下さい。
ワードプレス管理画面より




アップロードできたら「プラグインを有効化」


親テーマの有効化は行わないよう注意。
以上でSWELL
おわりに
切り替えた後は早速ワードプレス管理画面から「外観」⇒「カスタマイズ」へ!
色々いじってみましょう。
あっと言う間に今まで到達できなかったデザインが作れるかと思います!








コメント